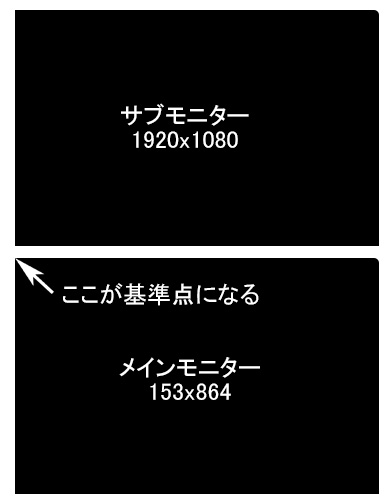
例えば画像のようなメインモニター(1536x864)、サブモニター(1920x1080)でメインモニター下の縦並びだった場合
メインモニターの左上が「基準点」となるので、サブモニターでは横位置で384の差が、縦位置ではマイナスの値(-1~-1080)が表示されてしまいます。
解像度の差やレイアウト位置により値が変わるので、サブモニターで確認する際は注意が必要です。
データ取得
更新日:2024-04-25
> ディスプレイ左上からのマウスの位置
【動作サンプル】
> ブラウザ左上からのマウスの位置
【動作サンプル】
> 要素の内でのマウス位置の取得
【動作サンプル】
※ PC向けです。(スマホ向けにはポインターイベントやタッチイベント)
screenX//ウインドウ左上からのX軸位置
screenY//ウインドウ左上からのY軸位置
位置の取得には【addEventListener】を使ってマウス入力を取得します。
ディスプレイ左上からのマウスの位置を取得します。
マルチスクリーンを使用している場合は、メインモニターサイズが基準となります。

例えば画像のようなメインモニター(1536x864)、サブモニター(1920x1080)でメインモニター下の縦並びだった場合
メインモニターの左上が「基準点」となるので、サブモニターでは横位置で384の差が、縦位置ではマイナスの値(-1~-1080)が表示されてしまいます。
解像度の差やレイアウト位置により値が変わるので、サブモニターで確認する際は注意が必要です。
コード例
JavaScript
//addEventListenerのmousemoveイベントでマウスの動きを取得します
document.addEventListener('mousemove', function(e){
//x軸(横)の位置
let mouse_x = e.screenX;
//y軸(縦)の位置
let mouse_y = e.screenY;
});動作サンプル【sample】
コード例 - Sample
HTML
<div class="example">
<p>x(横)軸の位置 = <span id="example-1"></span></p>
<p>y(縦)軸の位置 = <span id="example-2"></span></p>
</div>JavaScript
<script>
document.addEventListener('mousemove', function(e){
let mouse_sc_x = e.screenX; //x軸(横)の位置
let mouse_sc_y = e.screenY; //y軸(縦)の位置
//表示
document.getElementById('example-1').innerText = mouse_sc_x;
document.getElementById('example-2').innerText = mouse_sc_y;
});
</script>動作例 - Sample
▶マウスを移動すると結果が表示されます
X軸(横)の位置 = 0
Y軸(縦)の位置 = 0
ブラウザのメニューバーやアドレスバー上ではカーソルを合わせても値が表示されませんが、ディスプレイ全体のサイズに合わせてサイズを取得しています。
先に述べた通り、複数のモニターを使用している場合は、モニターサイズやモニターレイアウトにより値が変わるので、メインモニターで確認すると分かり易いと思います。
clientX//ビューポート左上からのX軸位置
clientY//ビューポート左上からのY軸位置
位置の取得には【addEventListener】を使ってマウス入力を取得します。
ブラウザ(ビューポート)左上からのマウスの位置を取得します。
コード例
JavaScript
//addEventListenerのmousemoveイベントでマウスの動きを取得します
document.addEventListener('mousemove', function(e){
//x軸(横)の位置
let mouse_x = e.clientX;
//y軸(縦)の位置
let mouse_y = e.clientY;
});動作サンプル【sample】
コード例 - Sample
HTML
<div class="example">
<p>x(横)軸の位置 = <span id="example-3"></span></p>
<p>y(縦)軸の位置 = <span id="example-4"></span></p>
</div>JavaScript
<script>
document.addEventListener('mousemove', function(e){
let mouse_cl_x = e.clientX; //x軸(横)の位置
let mouse_cl_y = e.clientY; //y軸(縦)の位置
//表示
document.getElementById('example-3').innerText = mouse_cl_x;
document.getElementById('example-4').innerText = mouse_cl_y;
});
</script>動作例 - Sample
▶マウスを移動すると結果が表示されます
X軸(横)の位置 = 0
Y軸(縦)の位置 = 0
ブラウザのビューポート上の値を取得します。
ブラウザを全画面表示にすると分かり易いとおもいます。
要素内のマウス位置取得は少し工夫する必要があります。
まず、html内のスクロール量を取得しています。
「clientX」、「clientY」でブラウザ内での横縦軸の位置は取得できますが、ブラウザに対しての相対位置なのでページをスクロールしているときでもブラウザ上での位置しか取得できませんが、そこにスクロール量を足すことでページ内全体での横縦の絶対位置を取得できます。
次に指定した要素「id=el-set」の位置を取得します。
「getBoundingClientRect」メソッドで要素の位置・サイズなどを取得できますが、これもブラウザに対しての相対位置になるので、そこにスクロール量を足して、ページ内全体での横縦の絶対位置を取得します。
これで、ページ全体でのマウス絶対位置と指定要素の絶対位置が用意できたので、X軸Y軸それぞれマウスの絶対位置から要素の絶対位置の値を引くことで、指定した要素左上を基準とした値が取得できるようになります。
サンプルでは白枠内の時だけ(要素左上位置から、X軸はWidth分を足した位置、Y軸はHeight分を足した位置を範囲内)値を更新するようにif文で条件指定をしてあります。
また、「getBoundingClientRect」メソッドでは小数点を含んだ値が出力されるので、「Math.round(***)」で小数点以下を四捨五入しています。(なので1px程度の誤差が生じる場合もあります)
動作サンプル【sample】
コード例 - Sample
HTML
<div class="example" id="el-set">
<div>
<p>x(横)軸の位置 = <span id="example-5"></span></p>
<p>y(縦)軸の位置 = <span id="example-6"></span></p>
</div>
</div>JavaScript
<script>
document.addEventListener('mousemove', function(e){
let wY = window.scrollY; //スクロール量Y
let wX = window.scrollX; //スクロール量X
let elem = document.getElementById('el-set').getBoundingClientRect(); //id=el-set要素のサイズを取得
//要素の左右位置
let posW = wX + e.clientX; //html要素上のマウス位置Xを取得
let posL = wX + Math.round( elem.left ); //html要素内における指定要素の左辺の位置を取得(小数点以下は四捨五入)
let posX = posW - posL;
//要素の上下位置
let posH = wY + e.clientY; //html要素上のマウス位置Yを取得
let posT = wY + Math.round( elem.top ); //html要素内における指定要素の上辺の位置を取得(小数点以下は四捨五入)
let posY = posH - posT;
//表示(要素の中の時だけ値を表示するように指定)
if( posX >= 0 && posX <= Math.round( elem.width ) && posY >= 0 && posY <= Math.round( elem.height ) ){
document.getElementById('example-5').innerText = posX;
document.getElementById('example-6').innerText = posY;
}
});
</script>動作例 - Sample
▶下の白枠内でマウスを移動すると結果が表示されます
X軸(横)の位置 = 0
Y軸(縦)の位置 = 0